Thiết kế đồ họa cho in ấn và web: 15 điểm khác biệt quan trọng bạn cần biết
In ấn và web: hai mặt của cùng một đồng xu thiết kế.
Mặc dù các nhà thiết kế in ấn và web có rất nhiều điểm chung, nhưng có một số biến thể quan trọng mà mọi người (cả bên ngoài và bên trong ngành) thường không hiểu – từ quy trình làm việc và định dạng tệp đến các công cụ và thuật ngữ. Mặc dù chắc chắn không rộng rãi, hướng dẫn sau đây cung cấp một cái nhìn tổng quan ngắn gọn về một số khác biệt lớn nhất (và thường là khó hiểu nhất) giữa hai ngành.
Thiết kế in ấn là gì?
Thiết kế in là bất kỳ thiết kế nào mà hình thức cuối cùng được dự định in. Trong thế giới công cụ thiết kế kỹ thuật số ngày nay, có khả năng thiết kế thực tế sẽ được thực hiện trên máy tính và thậm chí trên chính web. Nhưng sản phẩm cuối cùng sẽ được in.
Thiết kế web là gì?
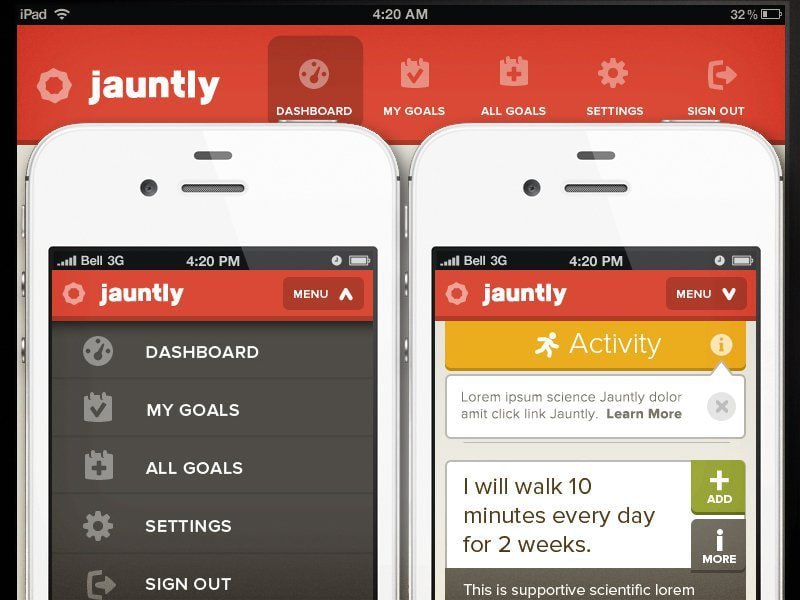
Thiết kế web là sự kết hợp của các bộ kỹ năng đi vào thiết kế và tạo ra các trang web. Thiết kế web không chỉ là về đồ họa trên trang web, mà còn là giao diện tổng thể của trang web, trải nghiệm người dùng, khả năng sử dụng và khả năng truy cập. Đó là thiết kế được thiết kế để xem trên máy tính, điện thoại di động hoặc thiết bị khác có kết nối web.
Bây giờ chúng ta đã có các định nghĩa, hãy đi sâu vào sự khác biệt chính giữa in ấn và thiết kế web.
01. Cách người dùng tiếp cận và xem thiết kế của bạn
Một trong những khác biệt lớn nhất giữa thiết kế in ấn và web là cách mọi người xem chúng. Cầm một cái gì đó vật lý trong tay của bạn – một mảnh giấy, một tập tài liệu gấp, một cuốn sách – là một trải nghiệm khác nhiều so với xem một cái gì đó trên màn hình. Có một số sự giao thoa, chẳng hạn như các tạp chí kỹ thuật số được trình bày theo cách chính xác giống như các đối tác in của chúng, nhưng nói chung, trải nghiệm vật lý so với kỹ thuật số là một ranh giới phân chia khá rõ ràng giữa in ấn và thiết kế web. Thiết kế được xem ở đâu và như thế nào đóng một vai trò lớn trong các quyết định của các nhà thiết kế.

02. Trải nghiệm: Cách thiết kế của bạn thu hút các giác quan của người dùng
Liên quan chặt chẽ đến bản chất vật lý hoặc kỹ thuật số của một thiết kế là cách người dùng trải nghiệm nó. Cả in ấn và thiết kế web đều có chung chất lượng hình ảnh – thiết kế cần tạo ấn tượng tốt cho dù sản phẩm cuối cùng là gì. Đối với thành phần trực quan này, thiết kế in ấn thêm trải nghiệm xúc giác có thể bao gồm kết cấu, hình dạng hoặc hiệu ứng in như in chữ, dập nổi hoặc in lụa. Trải nghiệm thiết kế web bổ sung khả năng của các yếu tố âm thanh / video và các tùy chọn tương tác khác (nhiều hơn về điều đó trong phần # 3).

Lấy sách làm ví dụ. Nhiều độc giả yêu thích sức nặng của một cuốn sách trong tay, với kết cấu, tiếng sột soạt và thậm chí cả mùi của các trang; Đó là những phẩm chất không thể tái tạo dưới bất kỳ hình thức kỹ thuật số nào. Tuy nhiên, sách điện tử có những phẩm chất độc đáo riêng không thể tồn tại ở dạng in: sách điện tử dành cho trẻ em có thể có hình minh họa hoạt hình hoặc sách giáo khoa kỹ thuật số có thể có siêu liên kết đến các tài nguyên khác. Cả hai cách tiếp cận đều có giá trị và sức hấp dẫn riêng.
03. Tĩnh và tương tác: Vòng đời thiết kế và cách người dùng kết nối với dự án
Khi một thiết kế đi đến máy in, nó sẽ không thay đổi (trừ khi quyết định thiết kế lại và in lại – tốn thời gian và tiền bạc; không lý tưởng). Tuy nhiên, thiết kế web có thể được tinh chỉnh, thay đổi hoặc thiết kế lại hoàn toàn bất cứ lúc nào. Nhiều trang web, đặc biệt là những trang web có nội dung thường xuyên thay đổi – ví dụ như một trang web tin tức – sẽ trông khác nhau mỗi ngày. Hình ảnh khác nhau, văn bản khác nhau; Chúng được tạo ra để thay đổi.

Điều đó có nghĩa là (không giống như các nhà thiết kế in ấn, những người thường giao công việc cho máy in và gọi nó là xong), các nhà thiết kế web phải xem xét chức năng liên tục của một dự án. Các yếu tố như nút, liên kết, hiệu ứng di chuột, biểu mẫu hoặc thăm dò ý kiến, Video và các tính năng tương tác khác cần hoạt động chính xác. Không có cách nào nhanh hơn để mất người dùng hơn là khi một cái gì đó không hoạt động như mong đợi. Thiết kế web nổi bật so với thiết kế in ấn ở chỗ chất lượng tương tác, năng động này thường đòi hỏi một số loại đầu vào hoặc nỗ lực từ phía người xem, chẳng hạn như nhấp, gõ, v.v., đưa chúng ta đến điểm tiếp theo …
04. Khả năng sử dụng và điều hướng: Làm cho thiết kế của bạn thân thiện với người dùng
Vì thiết kế in được chứa kích thước và hình dạng vật lý của bề mặt hoặc đối tượng, điều hướng thường bị giới hạn trong việc lật hoặc mở một trang. Trên web, nó không đơn giản như vậy. Người dùng có thể gặp bất kỳ số lượng bố cục khác nhau và cần một cách dễ dàng để tìm nội dung họ đang tìm kiếm. Đó là nơi các menu xuất hiện. Họ đã trở thành trung tâm điều hướng trang web và cần phải ở một vị trí dễ dàng cho khách truy cập tìm thấy.

Với sự bùng nổ gần đây của các thiết bị và tiện ích hỗ trợ web khác nhau, có một mối quan tâm ngày càng tăng về cách các trang web hiển thị trên các thiết bị và kích thước màn hình khác nhau – điều này đã dẫn đến việc tập trung vào thiết kế đáp ứng hoặc thiết kế thích ứng với các phương pháp xem khác nhau. Các nhà thiết kế web phải xem xét không chỉ thiết kế trông như thế nào trên các thiết bị khác nhau, mà còn cả những gì xảy ra (và cách thiết kế thay đổi) khi người xem cuộn, phóng to và thu nhỏ hoặc thực hiện các hành động khác. Thiết kế di động và duyệt web di động đã trở thành những cân nhắc lớn. Khả năng đọc và điều hướng sẽ cần thay đổi như thế nào để phục vụ tốt nhất cho các định dạng đó và tạo ra trải nghiệm người dùng tốt?
05. Khả năng tương thích: Kiểm tra thiết kế web của bạn
Đối với các nhà thiết kế web, khả năng tương thích tạo thành một thành phần chính trong việc tạo ra trải nghiệm người dùng tuyệt vời. Bất kỳ thiết kế nào cho web – bao gồm trang web, email, bản tin điện tử và các định dạng khác – cần hiển thị và hoạt động chính xác trong các trình duyệt web khác nhau và với các hệ điều hành khác nhau. Điều này có thể trở nên phức tạp, vì mỗi nền tảng khác nhau này đều có những hạn chế riêng. Ví dụ: iOS, hệ điều hành di động của Apple, sẽ không hiển thị bất kỳ thiết kế dựa trên Flash nào và Internet Explorer (phiên bản 8 trở xuống) không thể hiển thị SVG (đồ họa vector có thể mở rộng). Các nhà thiết kế web phải ghi nhớ tất cả những vấn đề này và hơn thế nữa để làm cho thiết kế của họ thân thiện với người dùng nhất có thể cho càng nhiều người càng tốt.
06. Bố cục: Cách bạn sắp xếp nội dung của mình
Cả in ấn và thiết kế web đều có nhiều yếu tố thiết kế chung: kiểu chữ, hình ảnh / đồ họa, hình dạng, đường nét, màu sắc, v.v. Vì vậy, nhiều phương pháp hay nhất tương tự áp dụng cho từng loại.

Mỗi cách tiếp cận cũng có yêu cầu bố cục riêng của nó. Để in, tất cả thông tin phải được trình bày trong các ràng buộc của bề mặt in, trong khi đối với web, các nhà thiết kế có sự linh hoạt gần như không giới hạn để tổ chức, sắp xếp và lọc thông tin.

Các dự án in phải đáp ứng các tiêu chuẩn nhất định bằng cách sử dụng các thông số như lề và chảy máu, trong khi các trang web hướng đến trải nghiệm nhất quán giữa các phương pháp xem khác nhau, chẳng hạn như web và thiết bị di động. Bởi vì các trình duyệt khác nhau có thể thay đổi bố cục ban đầu của nhà thiết kế web, để đạt được chức năng hàng đầu đòi hỏi phải thử nghiệm với các trình duyệt và hệ điều hành khác nhau.
07. Kích thước: Tận dụng tốt không gian thiết kế của bạn
Kích thước và bố cục đi đôi với nhau. Đối với thiết kế in, kích thước của bề mặt in là một trong những yếu tố quyết định lớn nhất về cách nhà thiết kế sẽ sử dụng không gian đó – yếu tố thiết kế nào sẽ được sử dụng, số lượng và kích thước của văn bản, v.v. Mặc dù có kích thước tiêu chuẩn cho nhiều dự án (thư, danh thiếp, áp phích, ảnh), khả năng hầu như không giới hạn, vì giấy và các bề mặt in khác có thể được cắt theo bất kỳ kích thước hoặc hình dạng nào.

Đối với web, “kích thước” trừu tượng hơn. Kích thước mà các thiết kế được xem có xu hướng bị giới hạn ở một số lượng thiết bị nhất định hiện có sẵn – từ màn hình máy tính và máy tính xách tay đến máy tính bảng và điện thoại thông minh, nhưng nội dung đó nên được chia tỷ lệ lý tưởng để phù hợp với bất kỳ thiết bị nào. Khả năng thích ứng đó, được gọi là thiết kế đáp ứng, đang ngày càng trở nên có nhu cầu khi thói quen duyệt web của mọi người thay đổi theo hướng di động hơn.
08. Độ phân giải và DPI: Đảm bảo thiết kế in của bạn trông đẹp nhất
Điều quan trọng là phải hiểu những điều cơ bản về độ phân giải cho cả in ấn và web, vì độ phân giải quyết định chất lượng hình ảnh – ảnh và đồ họa trông đẹp như thế nào trong thiết kế cuối cùng của bạn. Điều đó đang được nói, chịu đựng với tôi; Chúng tôi sắp có một chút kỹ thuật ở đây.
Bạn sẽ thường nghe thấy độ phân giải được đề cập đến bằng cách sử dụng hai thuật ngữ: DPI (chấm trên inch) hoặc PPI (pixel trên inch). Nhiều người nhầm lẫn sử dụng chúng thay thế cho nhau, nhưng chúng thực sự là hai thứ khác nhau (Ngay cả các nhà phát triển phần mềm nên biết rõ hơn – bao gồm Adobe – đôi khi đã dán nhãn không chính xác).
DPI phát huy tác dụng trong quá trình in thực tế – đó là mật độ của các chấm mực được in trên một inch bề mặt in.

Thiết bị được đặt để in ở DPI cao hơn sẽ tạo ra khả năng tái tạo hình ảnh chất lượng cao hơn. Nhưng, không giống như PPI, DPI không liên quan gì đến kích thước của bản in. Nó liên quan đến khả năng của thiết bị in đang được sử dụng – điều mà hầu hết các nhà thiết kế không kiểm soát được. Hơn nữa, DPI không liên quan đến thiết kế web, vì nó đặc biệt liên quan đến cách mực được in trên bề mặt. Chỉ cần lưu ý rằng nhiều người nhầm lẫn sử dụng “DPI” như một thuật ngữ chung để chỉ độ phân giải trong bất kỳ bối cảnh thiết kế nào.
09. Độ phân giải và PPI: Đảm bảo thiết kế in của bạn trông đẹp nhất
PPI liên quan đến số lượng pixel (các khối xây dựng hình vuông của hình ảnh kỹ thuật số) được hiển thị trong một inch không gian màn hình.

Càng nhiều pixel trên mỗi inch, chất lượng hình ảnh sẽ càng cao – rõ ràng hơn, sắc nét hơn. Pixelation (mờ, biến dạng, giảm chất lượng) xảy ra khi PPI không đủ để in hoặc khi hình ảnh kỹ thuật số được hiển thị trực tuyến ở kích thước lớn hơn kích thước pixel ban đầu.
Màn hình trên các thiết bị chúng ta sử dụng ngày nay có độ phân giải được xác định trước. Đối với công việc web, tiêu chuẩn chung cho hình ảnh chất lượng chấp nhận được là 72 PPI, mặc dù điều đó có thể thay đổi, vì nhiều thiết bị đang được sản xuất với màn hình độ phân giải cao. Sebastien Gabriel, một nhà thiết kế cho Google Chrome, làm rõ:
“Máy tính Windows có PPI mặc định là 96. Mac sử dụng 72, mặc dù giá trị này đã không chính xác kể từ những năm 80. Máy tính để bàn thông thường, không phải võng mạc (bao gồm mac) sẽ có PPI tối thiểu là 72 lên đến tối đa khoảng 120. Thiết kế với PPI từ 72 đến 120 đảm bảo công việc của bạn sẽ có tỷ lệ kích thước gần như nhau ở mọi nơi.
Chuẩn bị một hình ảnh kỹ thuật số (được đo bằng pixel) để in (đo bằng inch, cm hoặc các đơn vị khác) là nơi sự nhầm lẫn thường xảy ra. Nếu pixel đại diện cho không gian màn hình, làm thế nào để điều đó chuyển thành cách thiết kế sẽ hiển thị trên giấy? Một nguồn tài nguyên chính thức của chính phủ Hoa Kỳ tư vấn cho các bảo tàng về cách bảo tồn tốt nhất các bức ảnh và các tài nguyên khác cho thấy PPI và kích thước in có mối quan hệ nghịch đảo. Đó là, giá trị PPI cao hơn (nhiều pixel hơn trên mỗi inch) ngưng tụ hoặc giảm kích thước vật lý của bản in, nhưng làm tăng chất lượng của nó. Điều này có nghĩa là, tùy thuộc vào đặc điểm của một dự án cụ thể, các nhà thiết kế cần đặt PPI của tệp để tạo ra sự kết hợp phù hợp giữa kích thước và chất lượng:
“Lượng PPI chấp nhận được cần thiết cho một bản in chất lượng phụ thuộc vào kích thước của bản in. Các bản in lớn hơn thường được nhìn thấy từ xa hơn các bản in nhỏ, do đó, số lượng PPI thấp hơn thường sẽ trông chấp nhận được về mặt trực quan….
Nếu không có độ phóng đại, mắt người không thể phân biệt chi tiết trong bản in lớn hơn 300 PPI. Tùy thuộc vào máy in, tiêu chuẩn chung ngày nay yêu cầu 300 PPI cho một bản in chất lượng.
Bạn có thể thường nghe các nhà in và thậm chí các nhà thiết kế bày tỏ sự cần thiết của một tệp được lưu ở 300 DPI. Chúng thực sự có nghĩa là 300 PPI.
10. Loại tệp: Cách chọn định dạng phù hợp cho thiết kế của bạn
Các nhà thiết kế có vô số loại tệp để lựa chọn. Nhưng cái nào phù hợp với tình huống nào? Một số có phù hợp với web hơn là in ấn và ngược lại không? Mặc dù tất cả những từ viết tắt đó có thể gây nhầm lẫn, nhưng nó giúp hiểu rằng mọi định dạng tệp đều thuộc hai loại cơ bản: raster hoặc vector. Hình ảnh raster bao gồm các pixel – ảnh kỹ thuật số là một ví dụ phổ biến – và chất lượng của chúng thay đổi tùy thuộc vào độ phân giải của chúng (mà chúng ta vừa thảo luận ở trên). Biến dạng có thể xảy ra dễ dàng nếu hình ảnh raster được phóng to vượt quá độ phân giải của nó (được đo bằng pixel trên inch) cho phép. Mặt khác, hình ảnh vector không bị giới hạn bởi pixel. Không cần quá kỹ thuật, vectơ đề cập đến đồ họa được xác định bởi các phương trình toán học, cho phép chúng được thu nhỏ đến bất kỳ kích thước nào mà không làm giảm chất lượng.
Dưới đây là tóm tắt nhanh về một số loại tệp phổ biến, đặc điểm của chúng và loại dự án bạn có thể sử dụng chúng cho:
Cả In &; Web:
- JPG (hoặc JPEG): Hầu hết mọi người sẽ quen thuộc với định dạng này, định dạng tệp mặc định trên nhiều máy ảnh kỹ thuật số. JPG phải được lưu với độ phân giải thích hợp và trong không gian màu chính xác (CMYK để in và RGB cho web; nhiều hơn về điều đó trong phần tiếp theo).
- PDF: được sử dụng rộng rãi; Giữ nguyên nội dung gốc và sự xuất hiện của tệp bất kể tệp được xem ở đâu hoặc như thế nào
- EPS: phổ biến nhất để lưu đồ họa vector để duy trì khả năng mở rộng của chúng; không phải lúc nào cũng có thể đọc được trên PC
Chỉ in:
- TIFF: chất lượng hình ảnh cao và kích thước tệp lớn (nén hình ảnh không làm giảm chất lượng, không giống như JPG); tương thích với cả máy Mac và PC; thường được sử dụng để bàn giao cuối cùng cho máy in
Chỉ trên web:
- GIF: hỗ trợ đồ họa có hiệu ứng hoạt hình và / hoặc trong suốt; khả năng màu sắc không tốt bằng JPG (256 màu trở xuống, vì vậy không phù hợp với ảnh); Lý tưởng cho đồ họa đơn giản trên web, vì kích thước tệp thấp không ảnh hưởng tiêu cực đến tốc độ tải trang
- SVG: định dạng vector có thể được thu nhỏ lên hoặc xuống bất kỳ kích thước nào mà không làm giảm chất lượng
- PNG: chất lượng hình ảnh cao; Hỗ trợ độ trong suốt / độ mờ
Phần mềm cụ thể:
- PSD: một tệp có thể chỉnh sửa (dựa trên raster) được tạo trong Photoshop
- AI: một tệp có thể chỉnh sửa (dựa trên vector) được tạo trong Adobe Illustrator

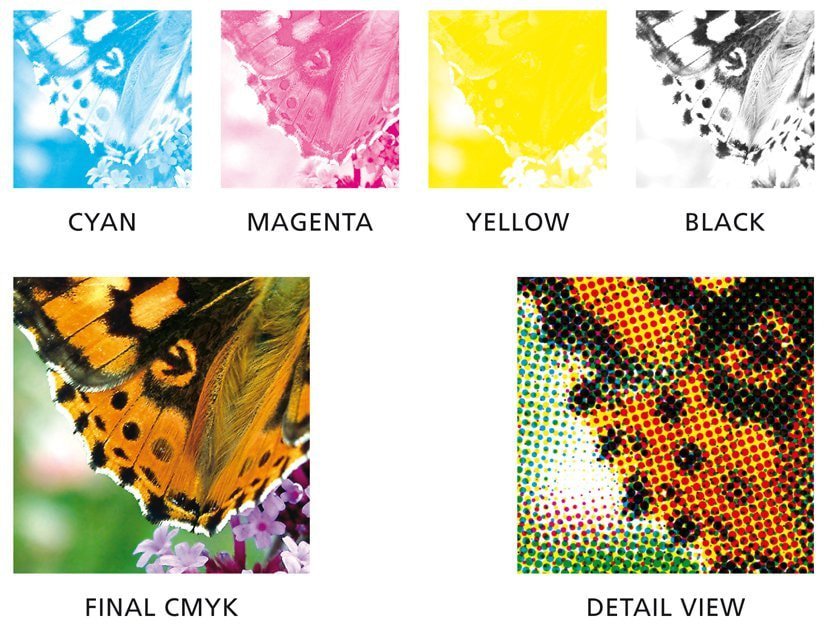
11. Màu sắc: CMYK và loại màu nào để sử dụng để in
Màn hình màu được in rất khác nhau trên một mảnh giấy so với xem trên màn hình, bởi vì nó liên quan đến các không gian màu khác nhau: CMYK cho in và RGB cho web. Nếu sử dụng cả hai phương pháp cho một dự án duy nhất – giả sử, giúp một doanh nghiệp phát triển logo cho trang web của mình cũng như danh thiếp phối hợp – một nhà thiết kế sẽ cần đảm bảo màu sắc xuất hiện nhất quán giữa các sản phẩm khác nhau.

Làm thế nào để làm điều đó? Cách phổ biến nhất là sử dụng Hệ thống kết hợp Pantone. Màu sắc tương đương có thể được xác định cho web và in, và cũng cho các loại bề mặt in khác nhau. Màu Pantone có số tham chiếu riêng, khác với mã màu liên quan đến CMYK và RGB. Hệ thống Pantone giúp các nhà thiết kế, khách hàng và máy in dễ dàng cộng tác và đảm bảo rằng sản phẩm cuối cùng trông như dự định.
Bây giờ chúng ta hãy bắt tay ngay vào công việc. CMYK là gì? Nó là viết tắt của bốn màu mực được sử dụng bởi tất cả các máy in: lục lam, đỏ tươi, vàng và đen. Các nhà thiết kế xác định các màu riêng lẻ mà họ muốn sử dụng cho một dự án in với các mã cung cấp tỷ lệ phần trăm của từng loại mực cần thiết để tạo thành một màu nhất định. Ví dụ: nếu bạn muốn sử dụng cùng một màu xanh lam mà X (trước đây là Twitter) sử dụng cho logo của mình, của công ty Hướng dẫn phong cách cho chúng tôi biết rằng mã màu CMYK cho “Twitter Blue” là 70/10/0/0 – đó là 70% mực lục lam, 10% mực đỏ tươi và không có mực vàng hoặc đen. Sau đó, bạn có thể nhập mã đó vào phần mềm thiết kế của mình và sử dụng cùng một màu xanh chính xác mà X (Twitter) làm.

Khi làm việc trên một thiết kế sử dụng không gian màu CMYK, điều quan trọng cần lưu ý là màu sắc trên màn hình không thể hiện chính xác màu sắc sẽ trông như thế nào khi in. Trải qua quá trình kiểm chứng là cần thiết để đảm bảo màu sắc được dịch chính xác từ màn hình sang giấy.
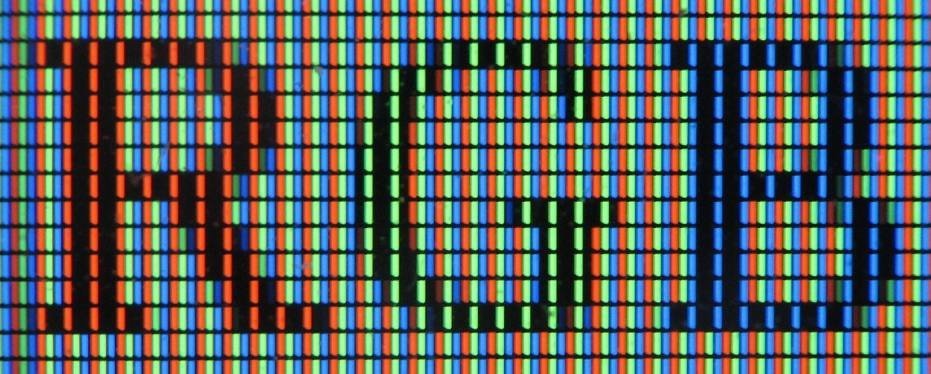
12. Màu sắc và RGB: Sử dụng loại màu nào cho web
RGB đề cập đến màu sắc bạn nhìn thấy khi bạn đang nhìn vào màn hình hoặc màn hình kỹ thuật số – các chấm ánh sáng đỏ, xanh lá cây và xanh lam kết hợp để tạo ra màu sắc hiển thị trên TV hoặc màn hình máy tính của bạn.

Đạt được màu sắc nhất quán cho web có thể trở nên khó khăn, vì khả năng hiển thị thay đổi từ màn hình này sang màn hình khác và màu sắc sẽ trông khác nhau tùy thuộc vào cài đặt độ sáng, độ tương phản, v.v. Lý tưởng nhất, người dùng sẽ hiệu chỉnh màn hình của họ để đảm bảo thể hiện màu sắc chính xác. (Cả hai hệ điều hành Mac và Windows đều có các công cụ tích hợp mà bạn có thể sử dụng để hiệu chỉnh màn hình máy tính xách tay hoặc màn hình ngoài của riêng mình.)
Màu RGB được biểu thị bằng ba bộ số (nằm trong khoảng từ tối thiểu đến tối đa, thường là 0 đến 255) đề cập đến lượng ánh sáng đỏ, xanh lá cây và xanh lam cần thiết để hiển thị một màu nhất định. Để tiếp tục ví dụ X (Twitter), giá trị RGB cho “Twitter Blue” là 85/172/238 – với 238, giá trị cho ánh sáng xanh, chiếm ưu thế. Mã sáu chữ số được gọi là giá trị thập lục phân, thường được gọi là mã hex, là một cách khác để gắn nhãn màu RGB. Chúng được sử dụng đặc biệt để xác định và hiển thị màu sắc khi xây dựng một thiết kế với HTML và CSS.
Bởi vì không gian màu RGB sử dụng phổ màu lớn hơn CMYK, điều đáng chú ý là một số nhà thiết kế ban đầu muốn tạo một dự án in trong RGB để có nhiều tùy chọn màu hơn, sau đó chuyển đổi thiết kế đã hoàn thành sang CMYK trước khi in.

Vì vậy, đó là cách các chuyên gia thiết kế nghĩ về màu sắc. Nếu bạn cảm thấy hơi choáng ngợp, bạn sẽ rất vui khi biết rằng Canva tự động tối ưu hóa thiết kế của bạn cho in ấn và web.
Chọn màu của bạn từ bánh xe màu bằng cách kéo chuột xung quanh phổ hình tròn. Khi bạn đã sẵn sàng tải xuống thiết kế của mình, bạn sẽ được cung cấp hai tùy chọn: lưu dưới dạng hình ảnh hoặc PDF.
Nếu thiết kế của bạn dành cho web, hãy luôn chọn “dưới dạng hình ảnh” hoặc nếu nó để in, hãy chọn “PDF”.
13. Typography: Cách chọn và sử dụng phông chữ phù hợp cho thiết kế phù hợp
Nếu bạn đã từng mua phông chữ hoặc tải xuống phông chữ miễn phí trực tuyến cho một dự án thiết kế, bạn có thể nhận thấy rằng chúng có hai loại: phông chữ trên máy tính để bàn và phông chữ web. Các điều khoản này liên quan đến Giấy phép – Các vấn đề pháp lý và bản quyền xung quanh vị trí, cách thức và số lần một phông chữ có thể được sử dụng. Nói chung, phông chữ máy tính để bàn được cấp phép cho một người dùng duy nhất để cài đặt trên máy tính của họ và sử dụng theo nhiều cách khác nhau, thường là cho thiết kế in. Mặt khác, phông chữ web đã được tạo và tối ưu hóa đặc biệt để sử dụng trên các trang web, sử dụng CSS. Sự lựa chọn của các nhà thiết kế cho phông chữ web từng khá hạn chế, nhưng các tài nguyên như Phông chữ Google (miễn phí) và TypeKit (tùy chọn miễn phí có giới hạn; nếu không thì đăng ký trả phí) đang thay đổi điều đó.

Ngoài các tài nguyên thực tế mà các nhà thiết kế sử dụng để xử lý kiểu chữ, các cách tiếp cận để sắp xếp kiểu chữ khác nhau giữa các dự án in và web. Đối với in ấn, ngoài các thực tiễn tốt nhất phổ biến, mọi thứ đều diễn ra – cách tiếp cận phụ thuộc phần lớn vào các dự án cụ thể và các nhà thiết kế có toàn quyền kiểm soát kiểu chữ trông như thế nào.
Tuy nhiên, đối với web, các phông chữ hiển thị rõ ràng và dễ đọc (thường là phông chữ sans-serif hoặc serif không được tô điểm) được ưu tiên. Các nhà thiết kế có ít quyền kiểm soát hơn đối với cách phông chữ hiển thị trên các thiết bị khác nhau, vì vậy tăng cường khả năng đọc (càng nhiều càng tốt) là chìa khóa – đó là lý do tại sao nội dung web thường có các đoạn văn bản ngắn và khoảng cách rộng rãi giữa các dòng.

Bộ phông chữ được tuyển chọn cẩn thận của Canva chứa hơn 140 phông chữ miễn phí để bạn sử dụng trong các thiết kế của mình. Nếu bạn là người mới bắt đầu sử dụng phông chữ, hướng dẫn toàn diện về các lỗi kiểu chữ phổ biến này chắc chắn đáng để đánh dấu.
14. Kiểm soát: Giới hạn thiết kế và quá trình kéo dài bao lâu
Typography không phải là điều duy nhất mà các nhà thiết kế web có quyền kiểm soát hạn chế. Thiết kế web là một nền tảng thú vị ở chỗ nhà thiết kế xác định diện mạo ban đầu của dự án, nhưng người dùng có thể ghi đè lên các lựa chọn đó – thay đổi kích thước cửa sổ trình duyệt, phóng to hoặc thu nhỏ hoặc điều chỉnh cài đặt trình duyệt như lựa chọn phông chữ và kích thước văn bản.
Các nhà thiết kế in ấn ít nhiều có quyền kiểm soát hoàn toàn các dự án của họ, tùy chỉnh, thay đổi hoặc tinh chỉnh cho đến thời điểm in. Thay vì người dùng đưa ra lựa chọn về cách sản phẩm cuối cùng trông như thế nào, các nhà thiết kế in ấn đưa ra quyết định chính xác về sự xuất hiện của thiết kế, sau đó chỉ cần tìm một máy in để đáp ứng nhu cầu của họ.

Tuy nhiên, một khi một thiết kế lăn ra khỏi máy in, đó là nó. Mặt khác, các nhà thiết kế web có quyền kiểm soát liên tục hơn. Nếu một nhà thiết kế muốn sửa lỗi, thay đổi một yếu tố nhất định trên trang web hoặc thậm chí sửa lại toàn bộ thiết kế, đó là một lựa chọn.
15. Xây dựng: Phương pháp của các nhà thiết kế thay đổi như thế nào và khi nào nó quan trọng
Mỗi nhà thiết kế đều có quy trình riêng của họ – phương pháp và quy trình làm việc ưa thích của họ về cách kết hợp một thiết kế lại với nhau. Đối với thiết kế web, quá trình đó có thể có tác động nhiều hơn đến sản phẩm cuối cùng so với thiết kế in ấn. Bạn thấy đấy, các nhà thiết kế in ấn nhận ra rằng có nhiều hơn một cách đúng đắn để hoàn thành công việc. Trong nhiều tình huống, miễn là thiết kế cuối cùng có vẻ tốt, làm thế nào nó có được theo cách đó không thực sự quan trọng. Một nhà thiết kế có thể đã hack theo cách của mình thông qua một dự án, nhưng người xem nhìn vào nó có thể không có cách nào biết điều đó.
Nó phức tạp hơn một chút đối với thiết kế web. Làm thế nào một trang web được kết hợp với nhau – những gì “dưới mui xe”, có thể nói – ảnh hưởng đến sản phẩm cuối cùng, bao gồm khả năng sử dụng (cách khách truy cập có thể tìm thấy mọi thứ trên trang web, tốc độ tải trang) và khả năng hiển thị trong các công cụ tìm kiếm.

Whew, bạn đã làm được! Nếu bạn vẫn đang đọc đến đây, tôi khen ngợi bạn. Tôi hy vọng bạn đã học được điều gì đó mới và / hoặc nắm bắt tốt hơn một chút về sự khác biệt giữa in ấn và thiết kế web. Nếu bạn nghĩ về bất kỳ sự khác biệt thú vị nào khác (hoặc tương đồng), hãy cho chúng tôi biết trong phần bình luận bên dưới.
Tham khảo: Canva.com